User Research
What Users Wanted
– Curated list of “Featured Events” each day/week to get rid of guess work of finding an event through a general search.
– The “Best of” lists of things to see, places to go, where to eat, new openings, seasonal event guides.
– Increased visibility for their paid promotions (event or business) on the site.
– Better experience on mobile devices.
Quantitative User Data
– Majority of users are age 25-34, 57% Male.
– Affinity Categories are: Shoppers, Entertainment Lovers, Sports/Fitness Buffs, Lifestyle/Art & Theater Aficionados, Travel Buffs and Foodies, News, Entertainment Video.
– In-Market Segments included Travel/Hotel, Event Tickets.
– Geographically, 84% of users are in the USA, 75% in California, 43% in San Franisco.
– 92% are English speaking.
– 51% use mobile, 49% use desktop.
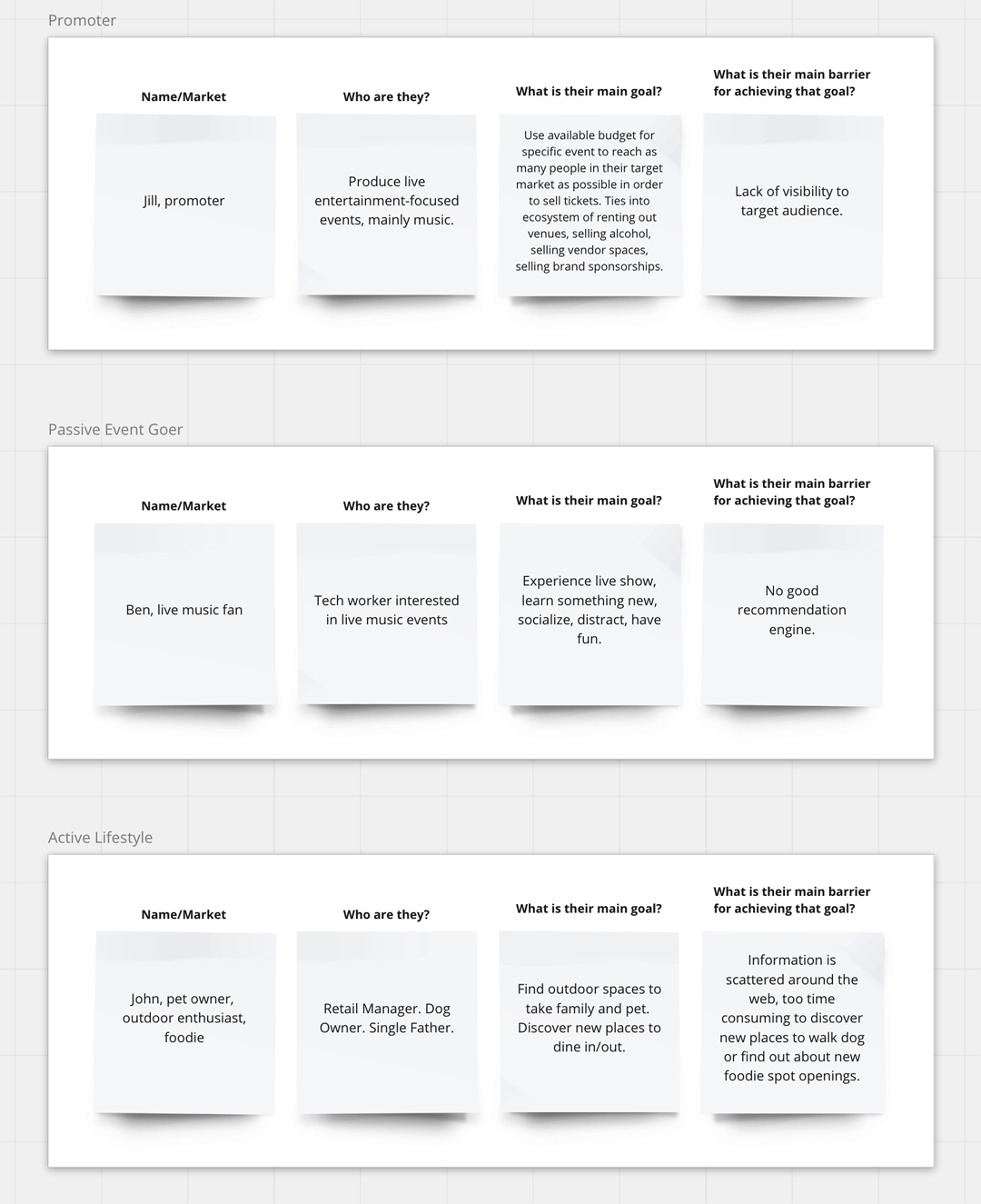
Personas
While I designed the UX/UI, and through team review process, it was useful to reference the variety of user personas (Jill, Ben and John) and their specific needs.
Identifying Design Solutions
Ultimately I decided to use the front end framework Bootstrap as well as Angular Material UI for forms and the admin area. This allowed us to work efficiently to achieve a clean and modern flat design and utilize the existing components these frameworks provide rather than reinventing the wheel for things like buttons and standard responsive layouts.
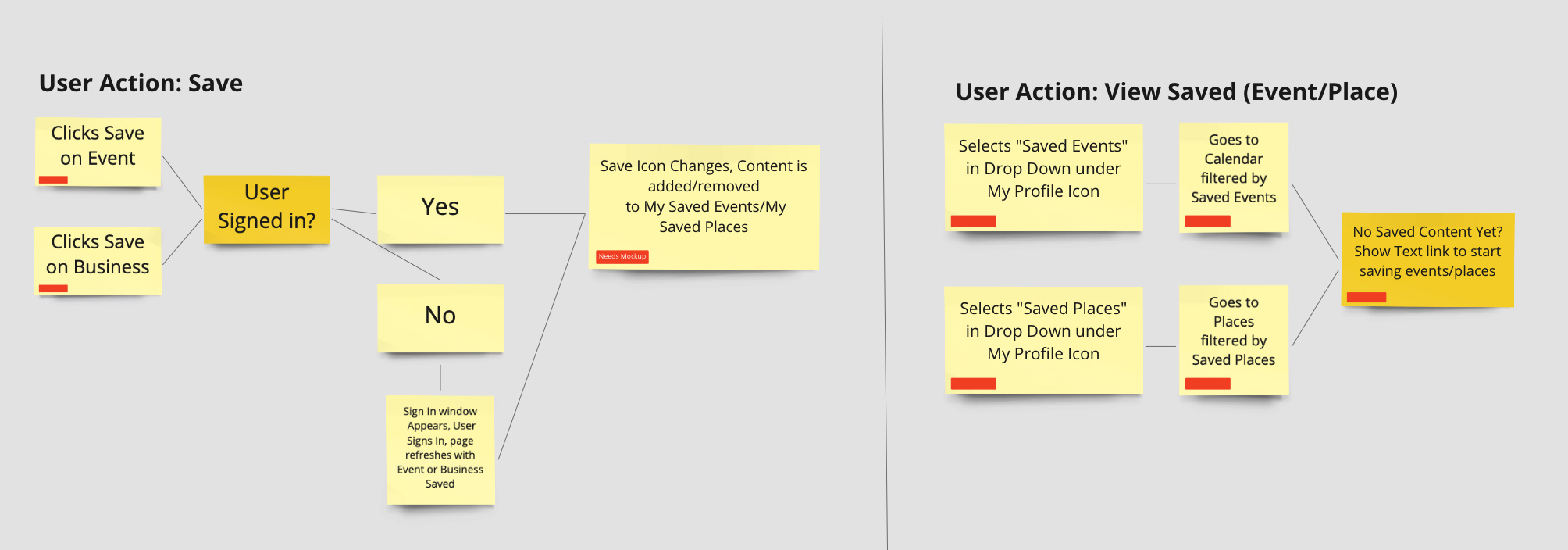
User Story/Journey Mapping
Here is one example of a user story formed around one specific new feature for Saving and Viewing Saved content.
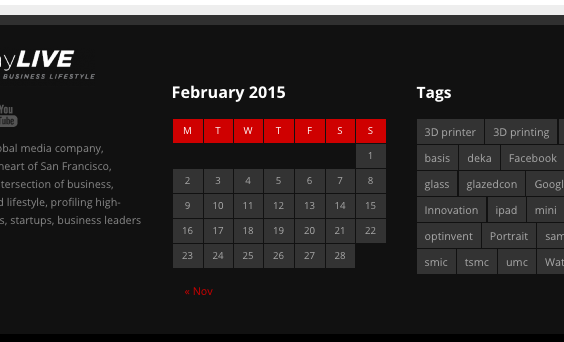
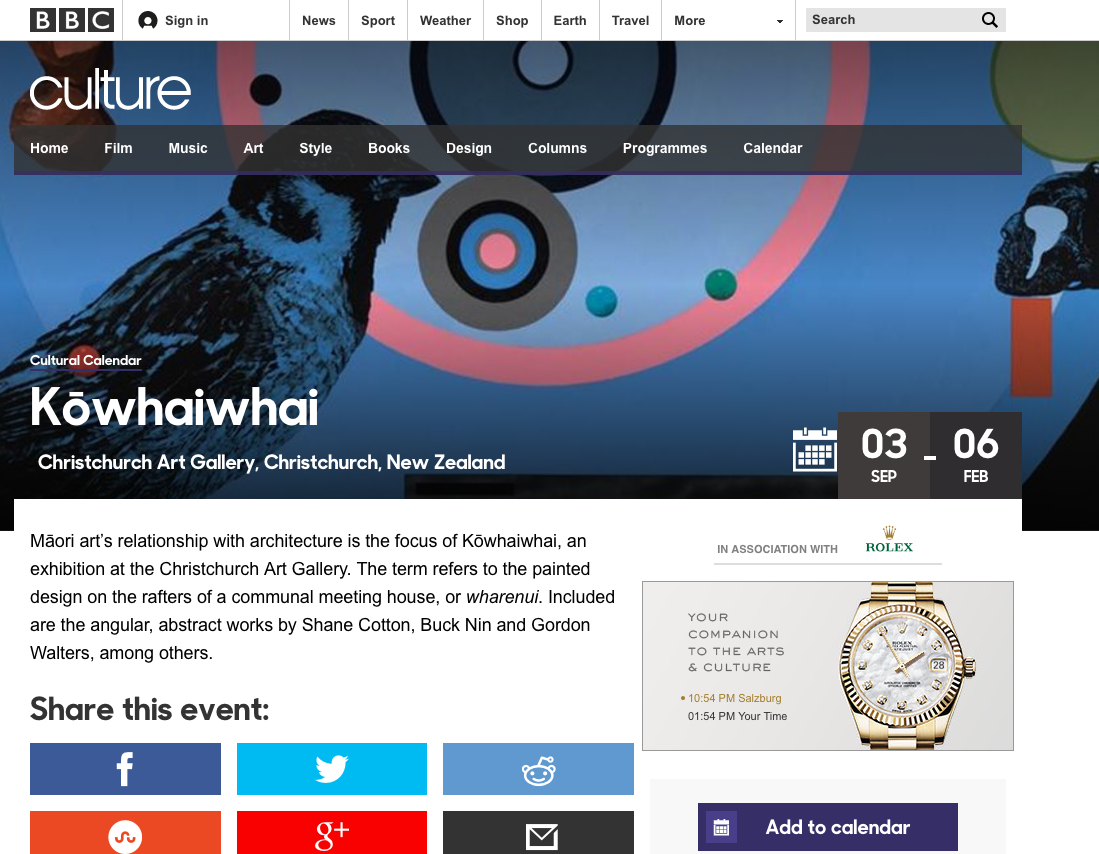
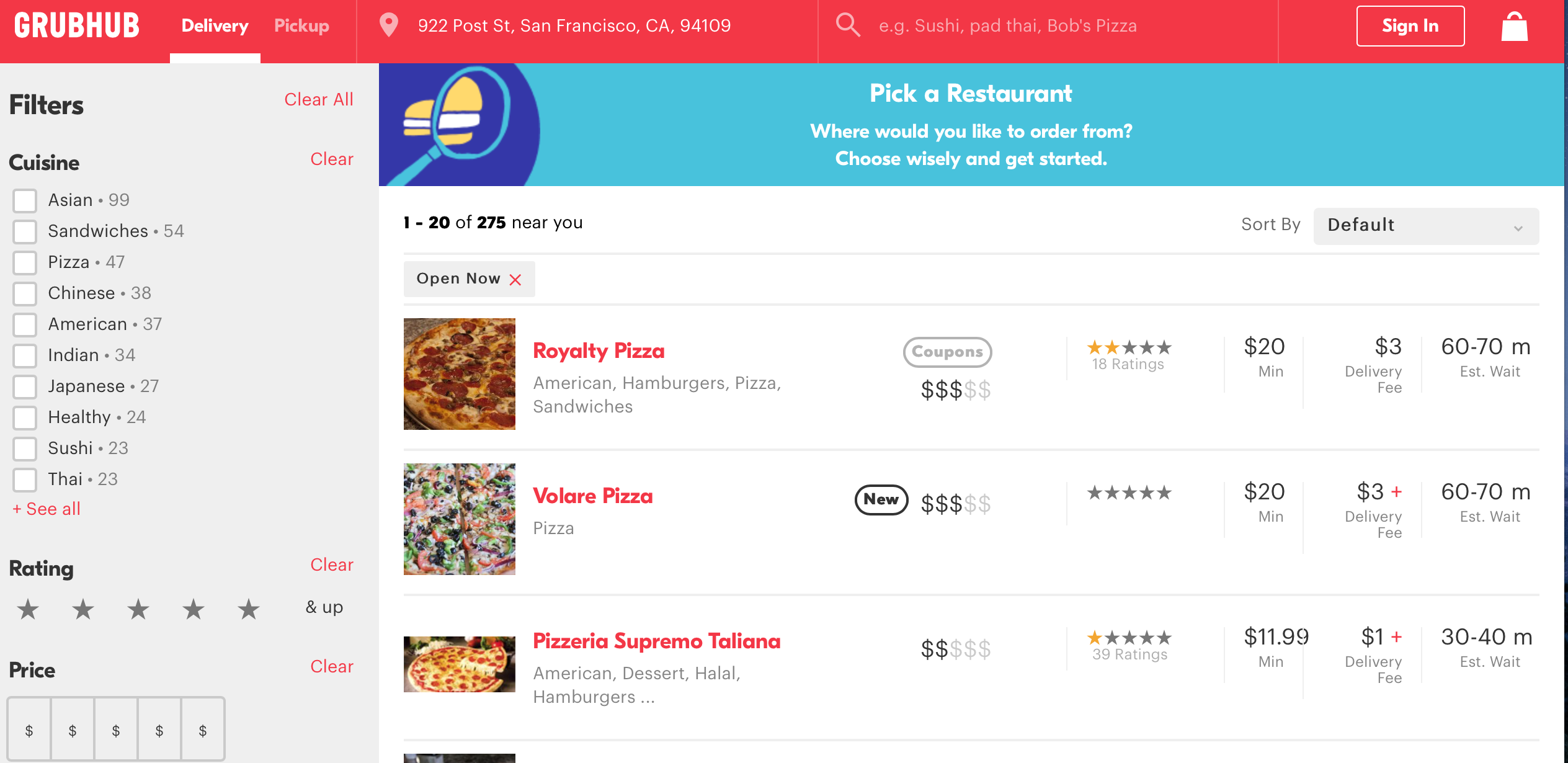
Moodboards
Just a few of the many designs and frameworks referenced in the process of designing SF Station.
Color Palette Explorations
The initial concept was to incorporate the iconic Golden Gate Bridge color scheme into the design.
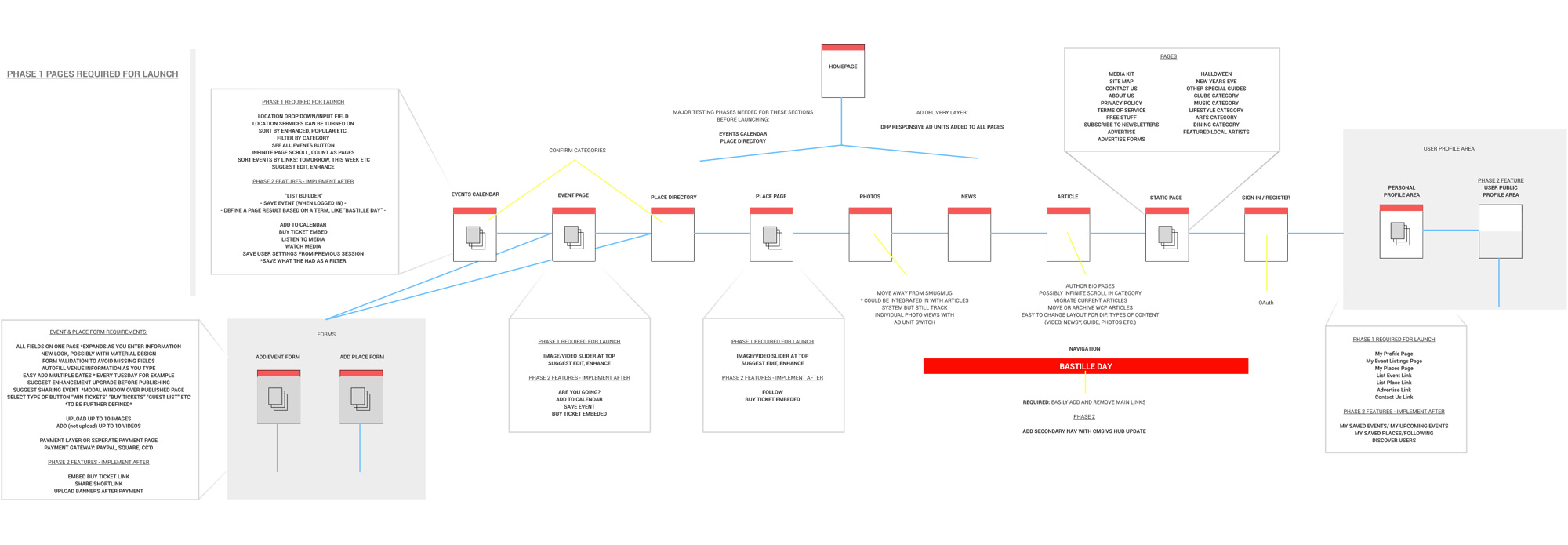
Roadmap
Used to determine the minimum amount of pages needed to complete in order to launch the first iteration of the redesigned site.
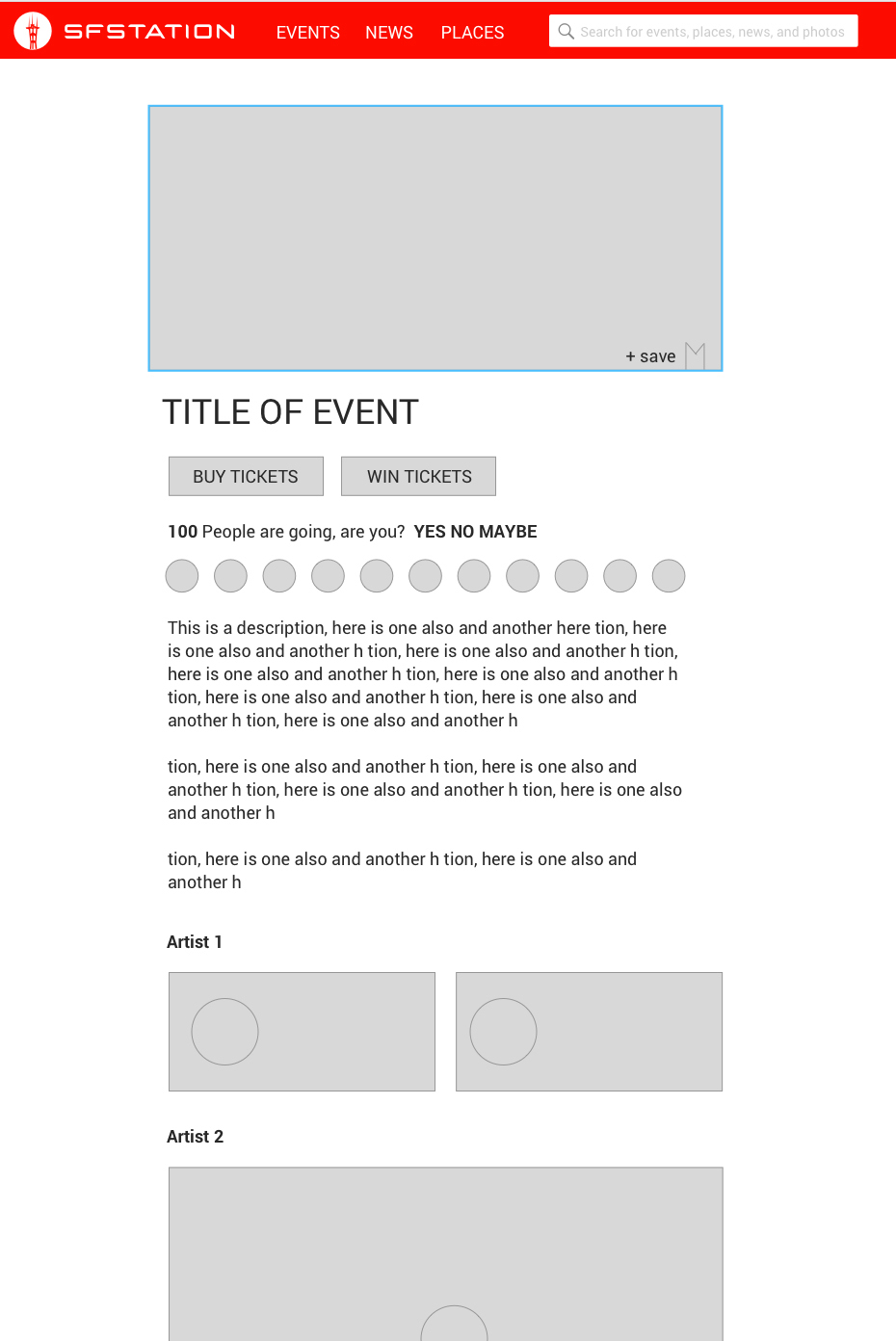
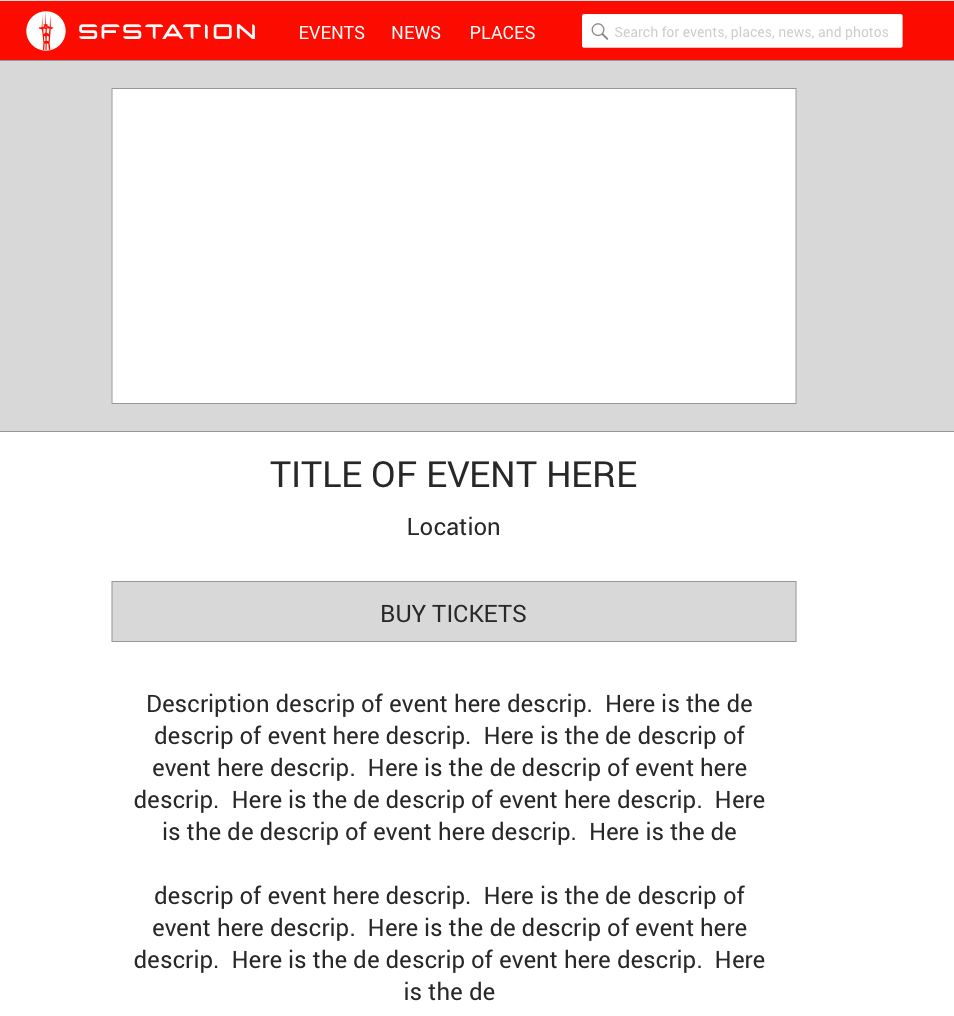
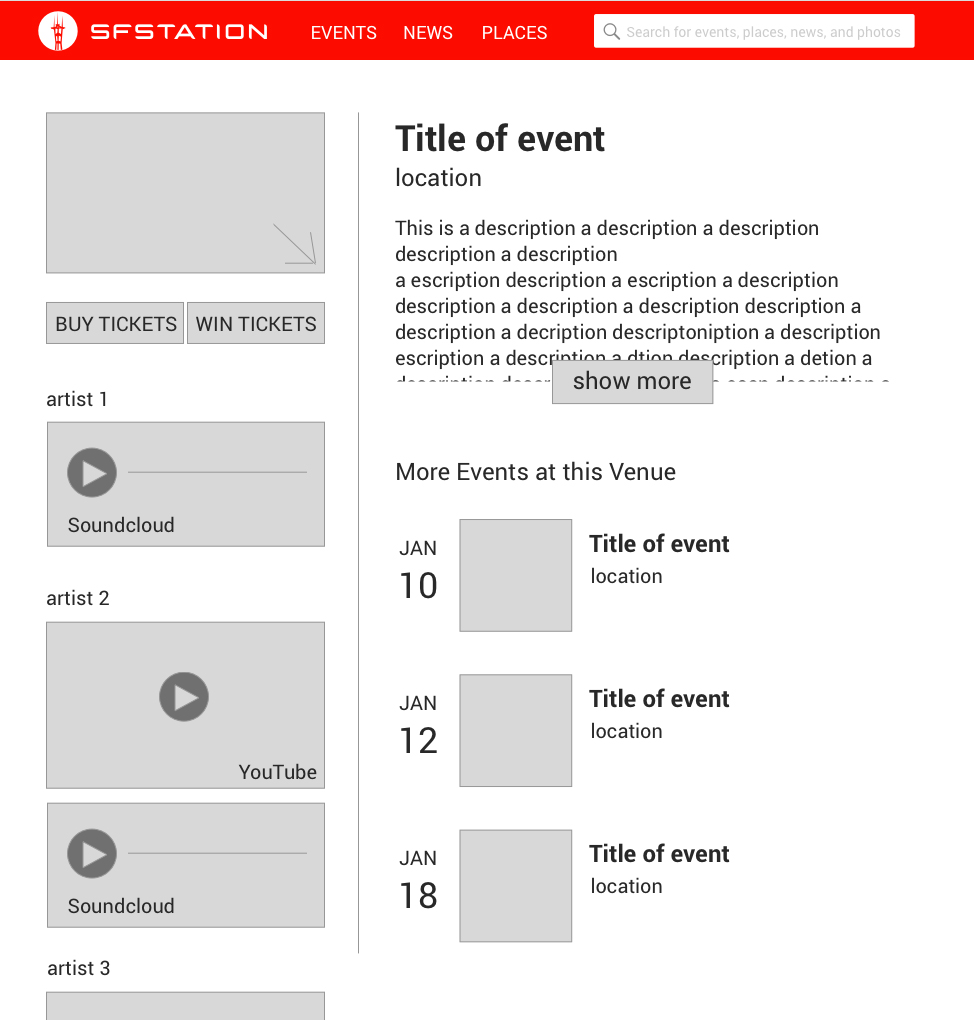
Sketches & Wireframes
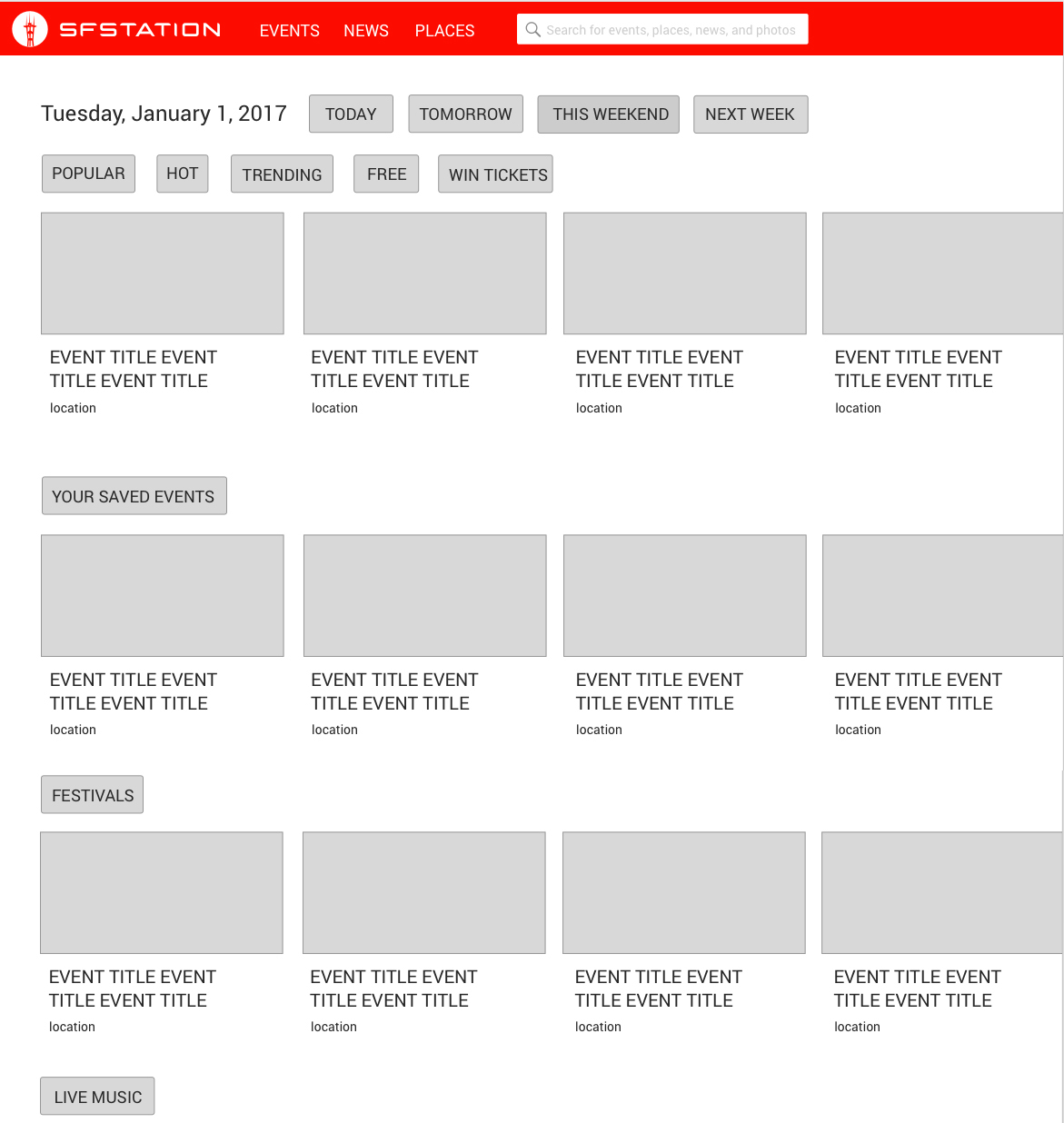
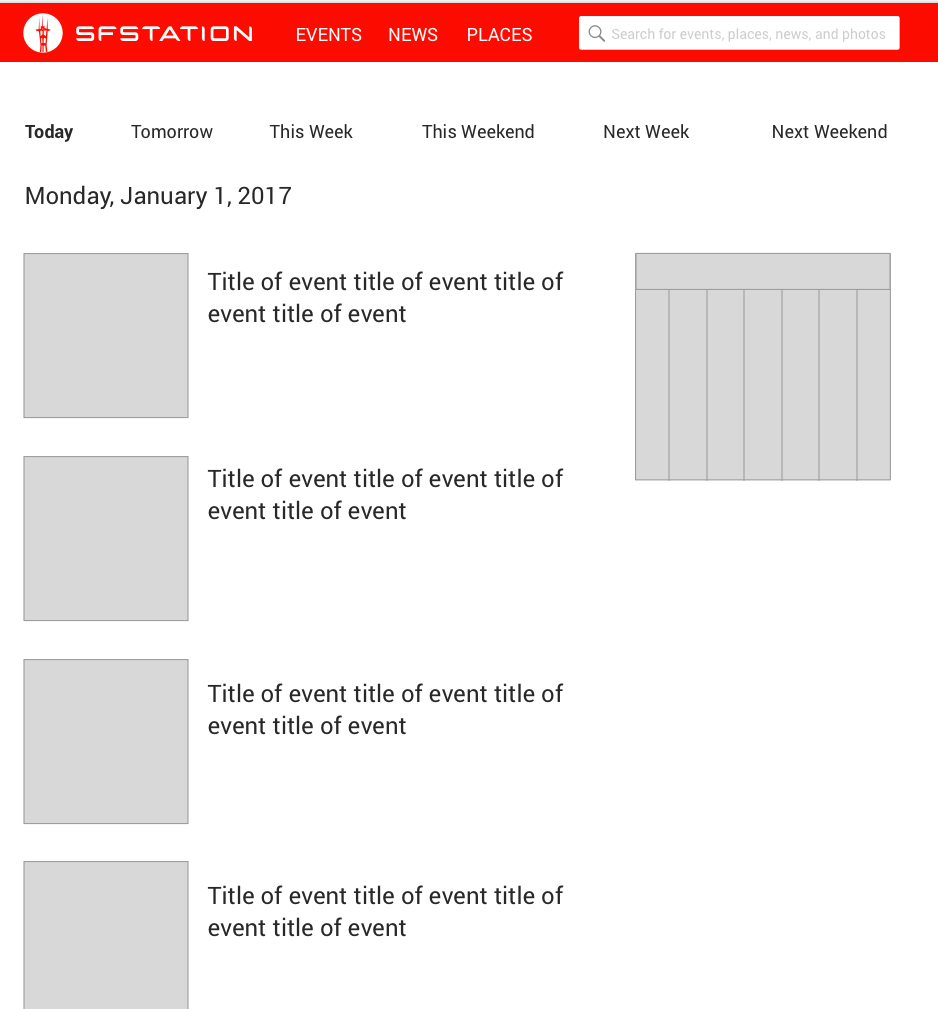
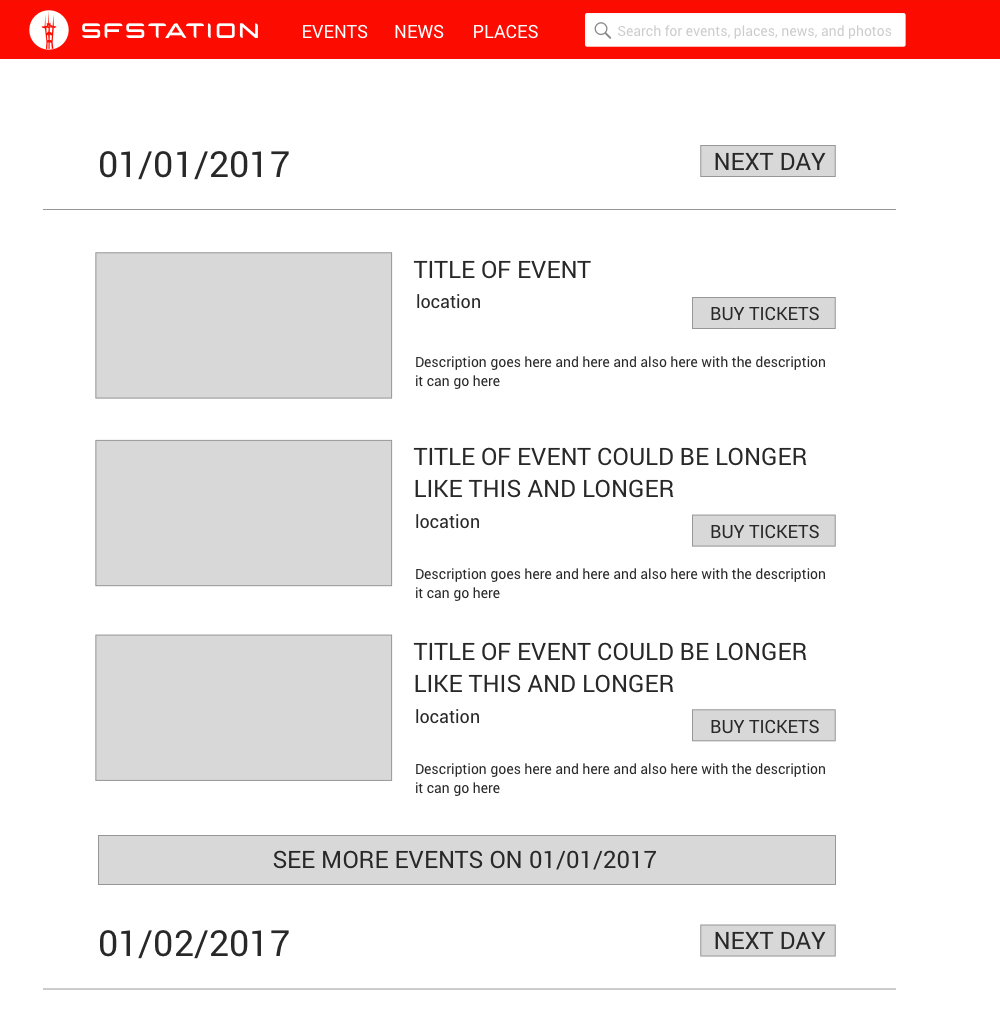
Multiple options for every page were created and then reviewed with the team at regular intervals to determine which layout had the most appeal AND solved the problems laid out.
Mockups
Once the wireframes were approved, more refined mockups were made using content from the site as well as animated mocks for more complex interactions.
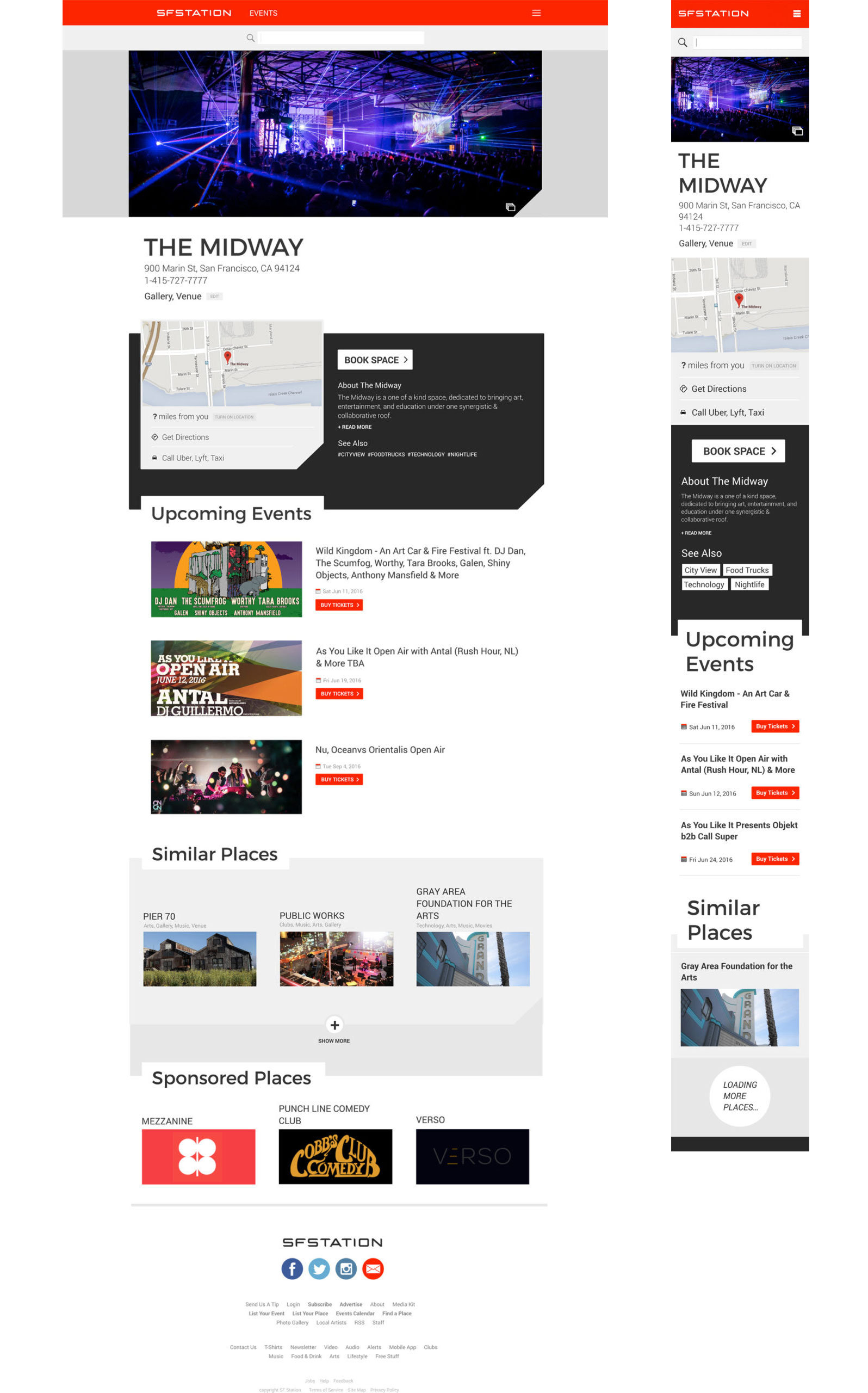
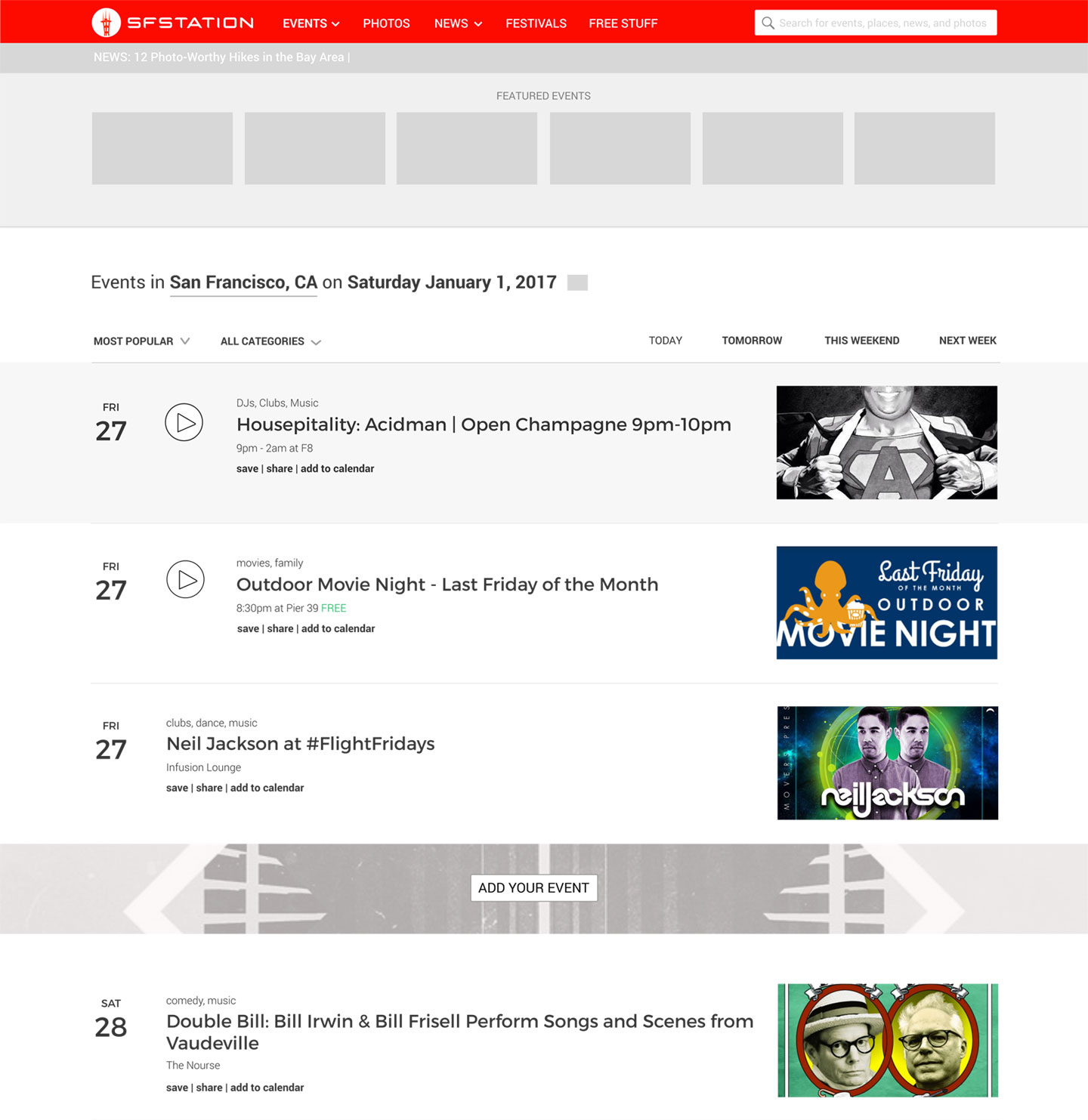
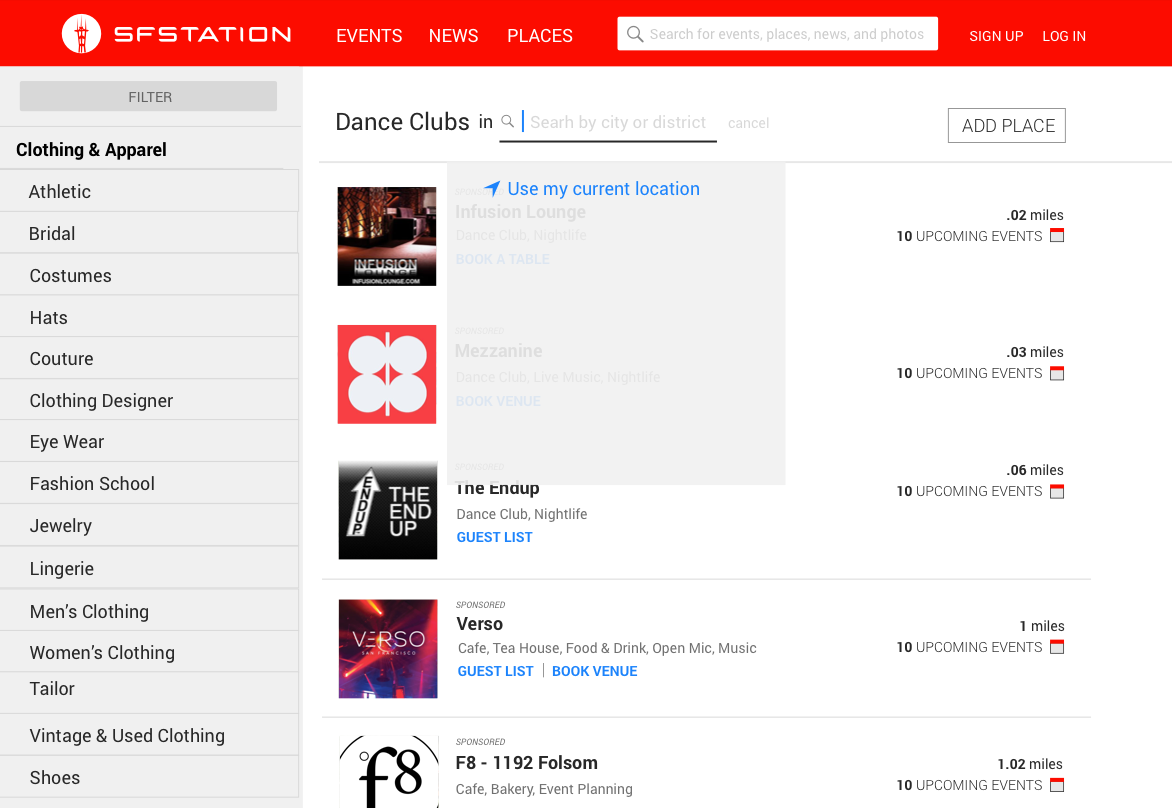
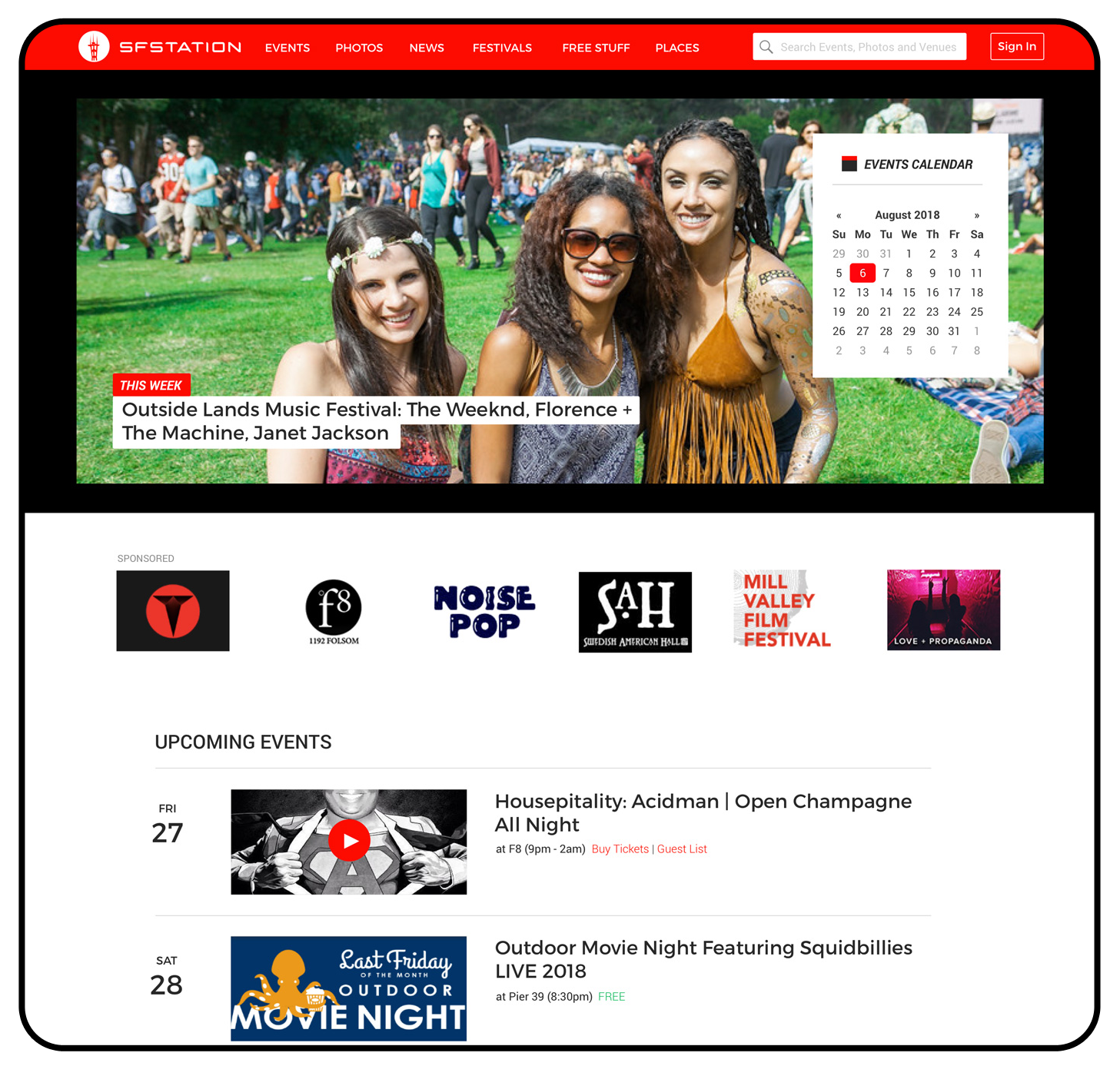
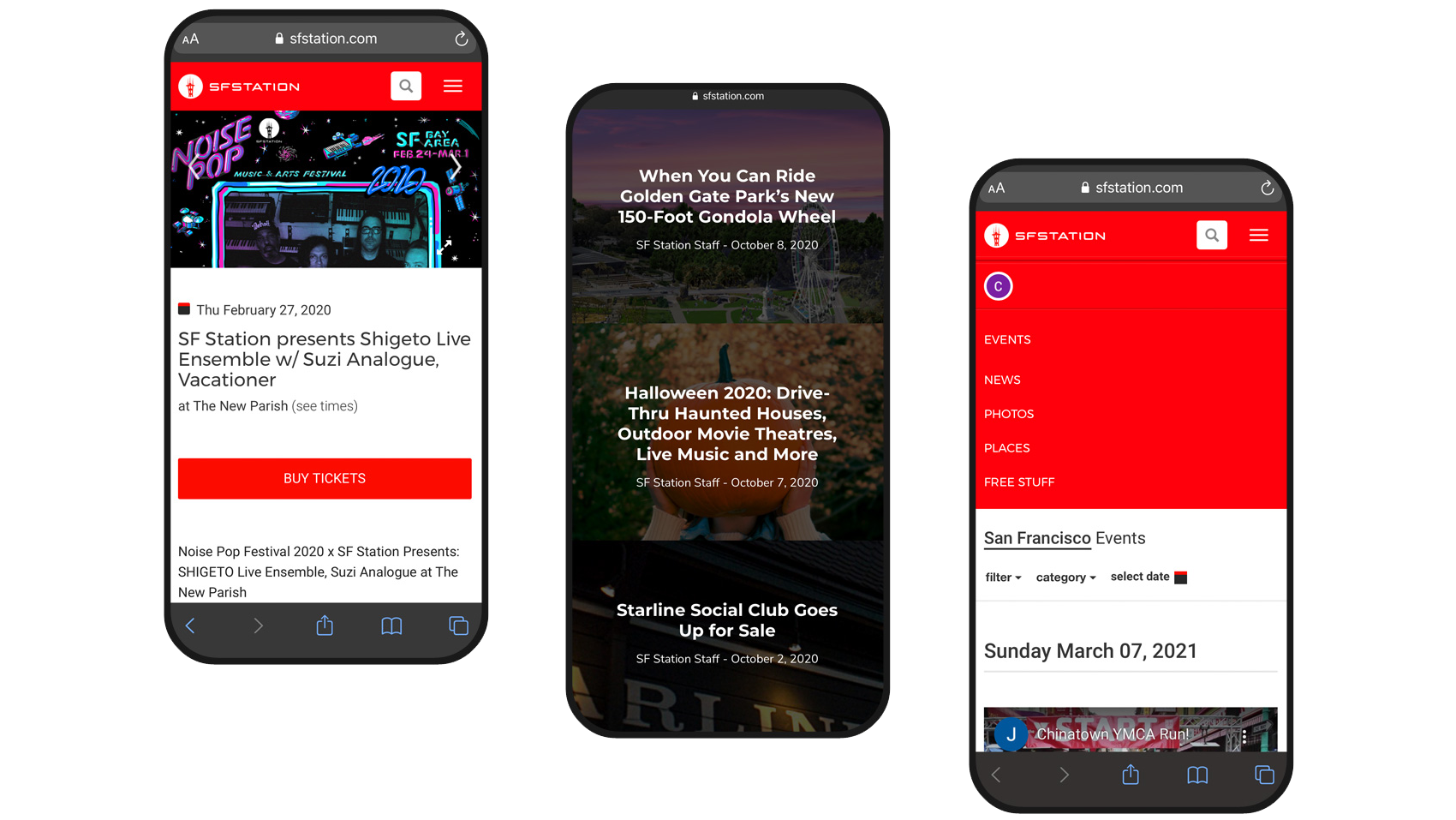
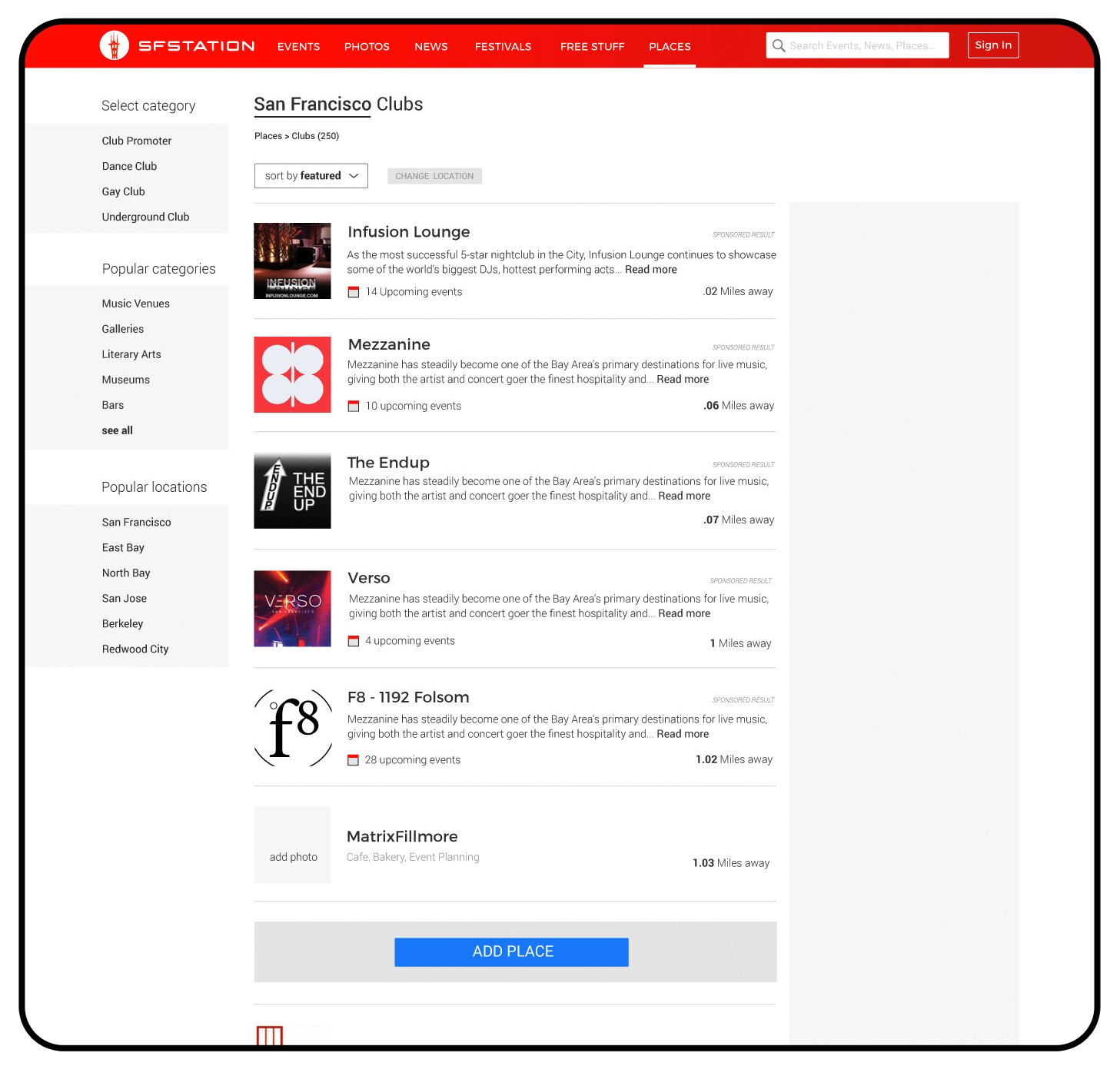
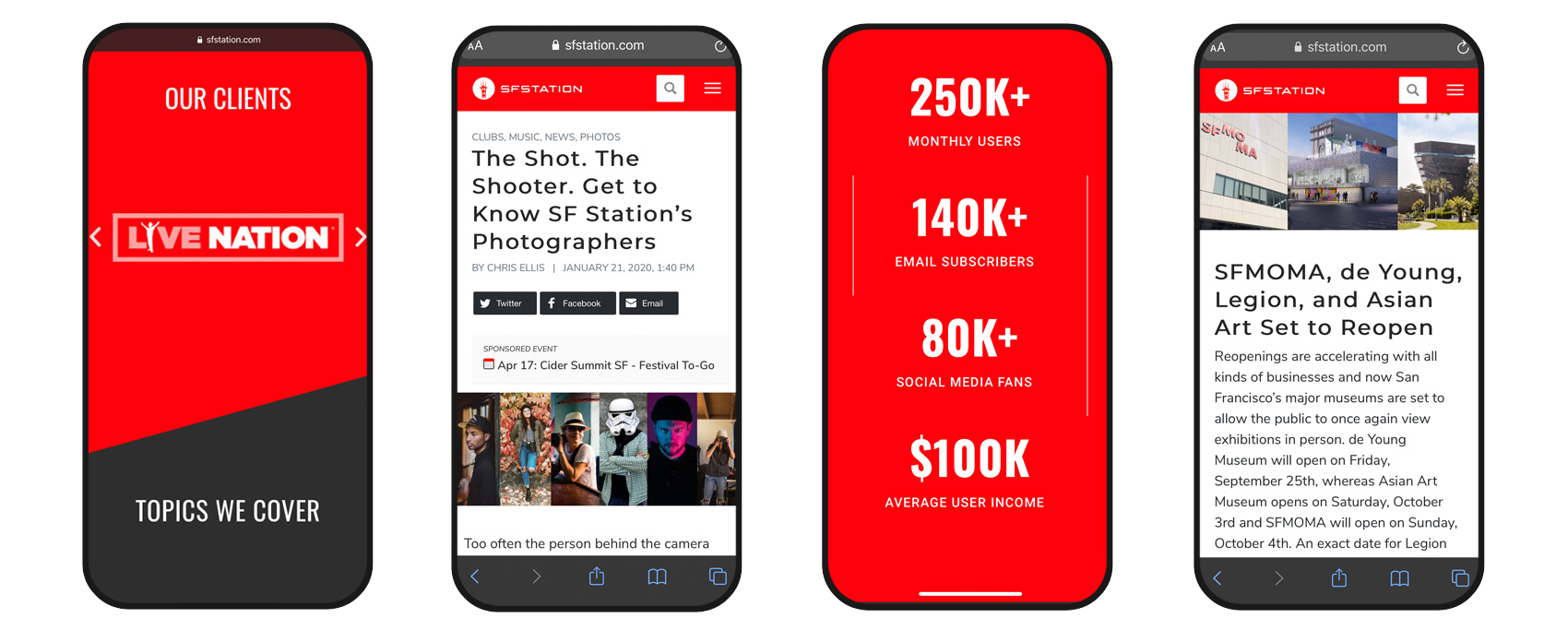
Final Designs
At this stage the designs start to come to life. I delivered the final Sketch app design fies to the front-end designer to buid a working prototype. Then our team began going through another round of iterations in order to ensure optimal usability.
New Integrations
The relaunch included some exciting new features:
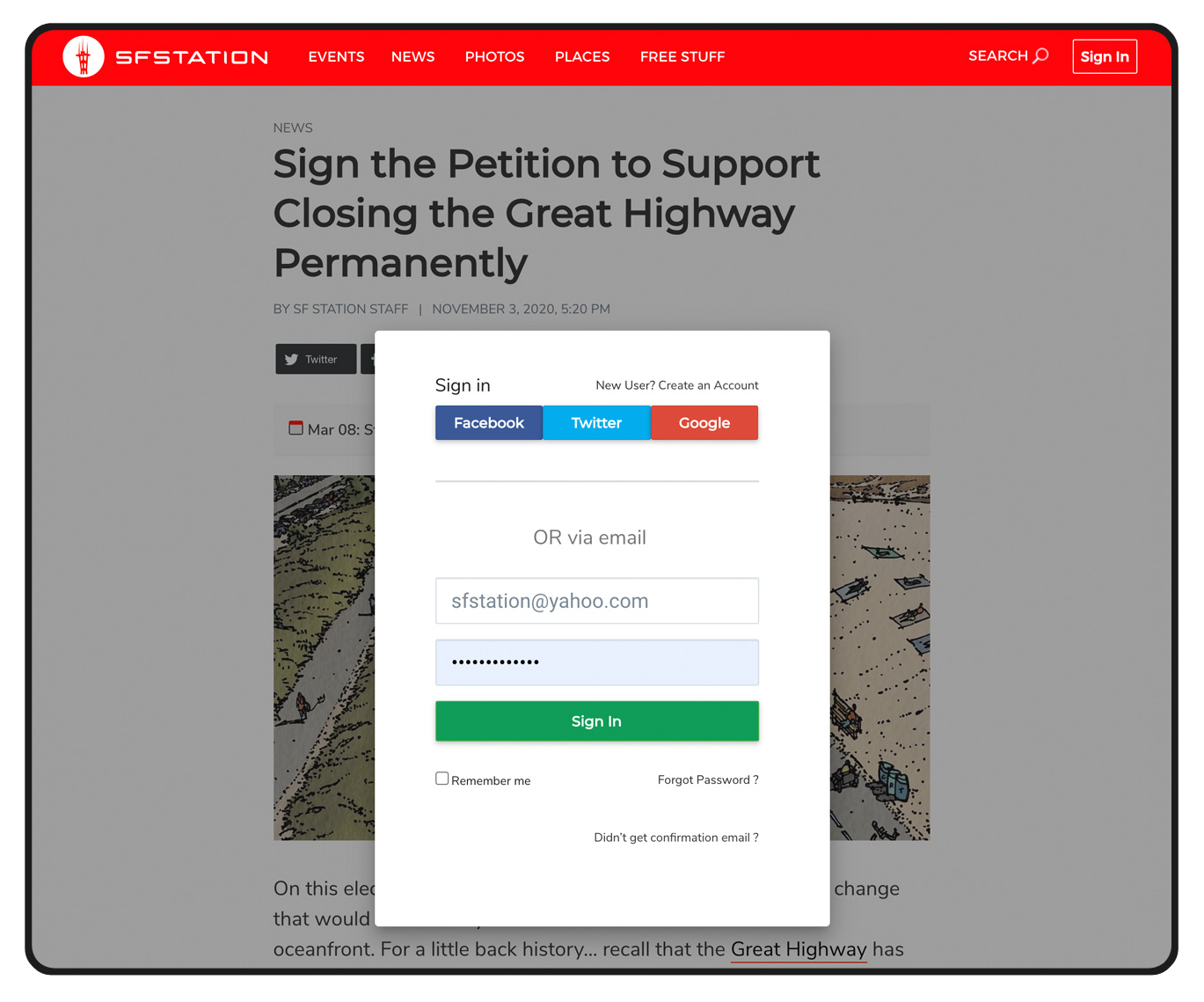
– Single Sign On
– Braintree Payment Gateway
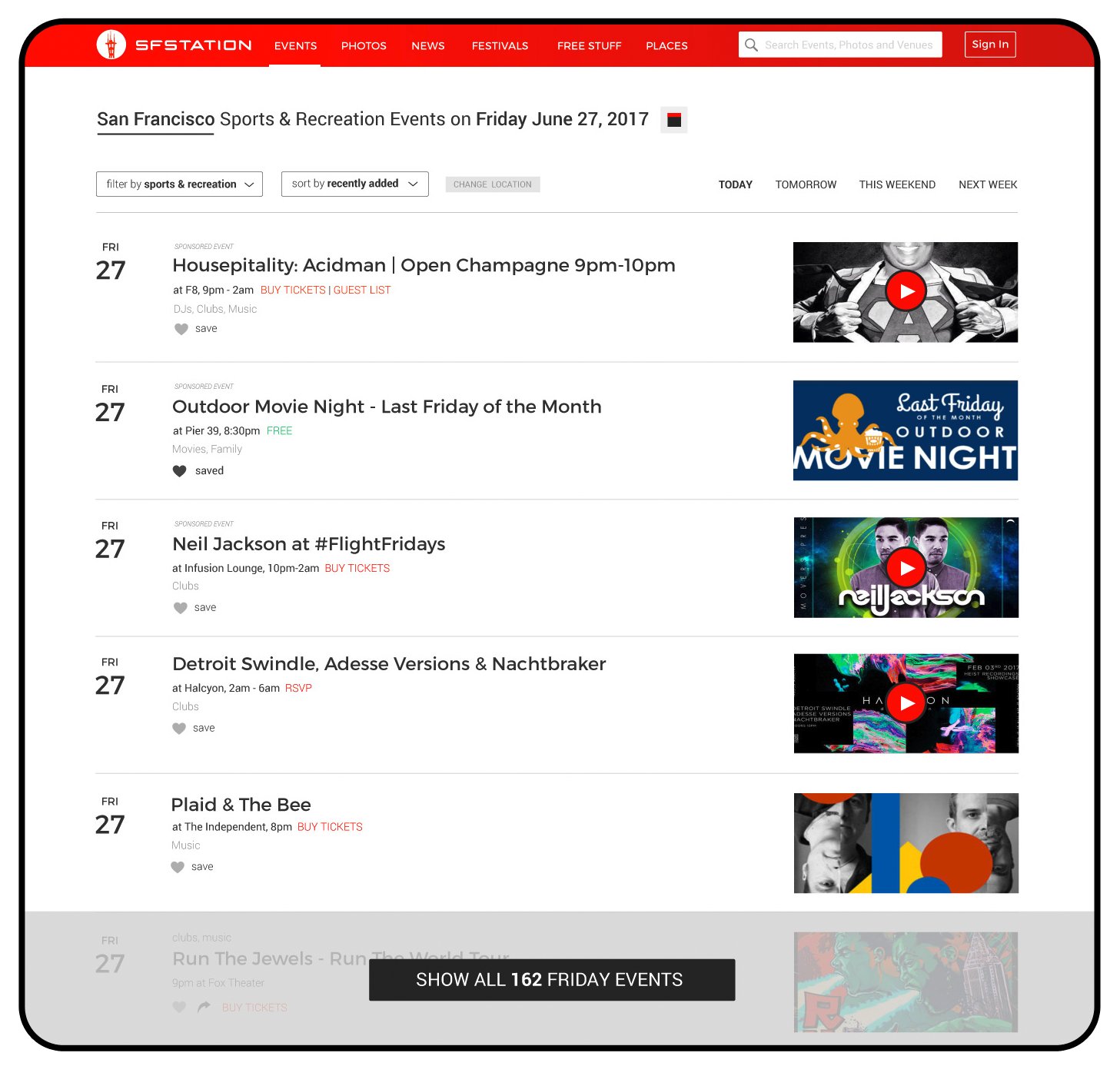
– Daily Event Slider
– Sponsored Content Modules
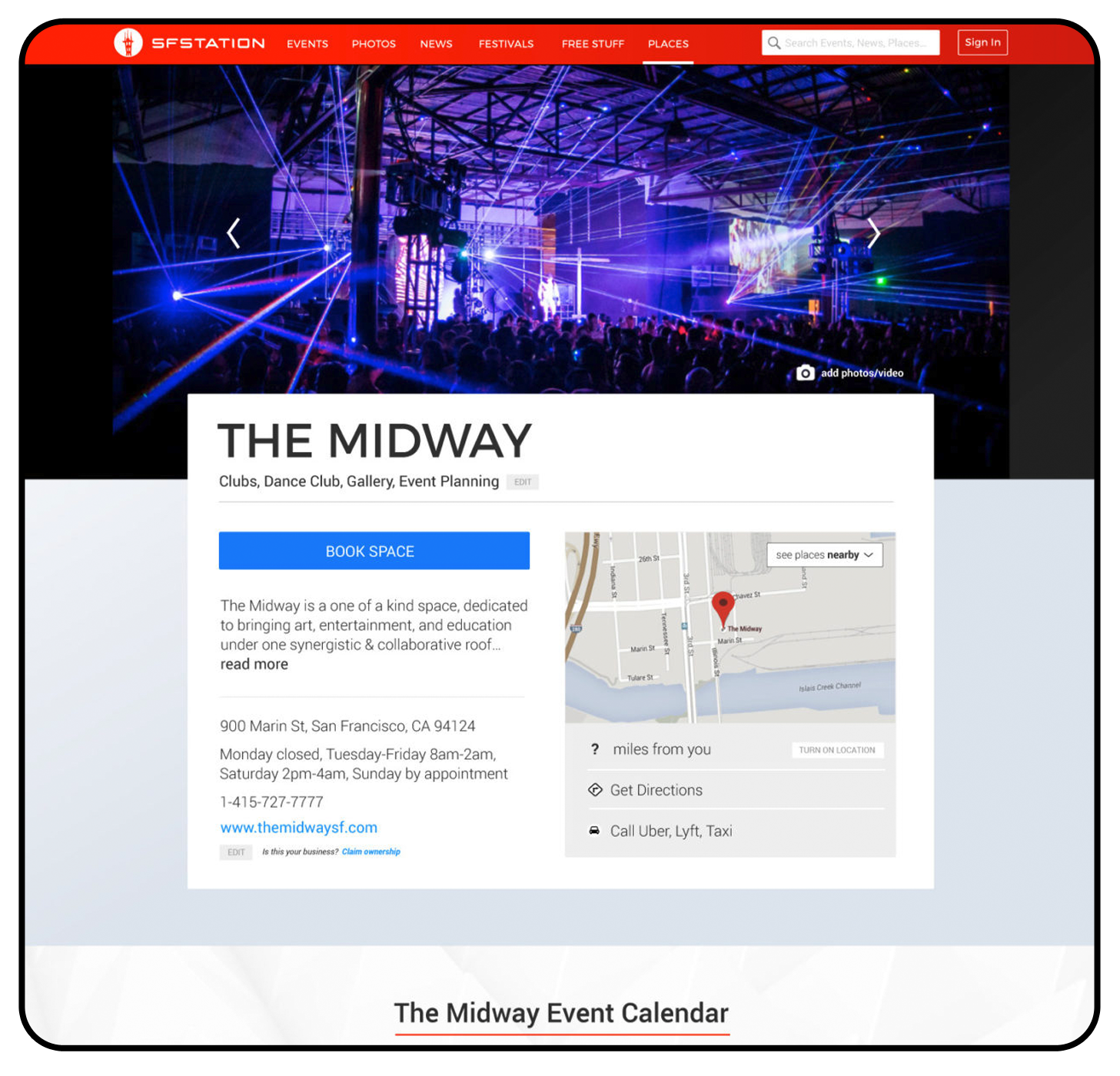
– Location Awareness/Distance Calculator
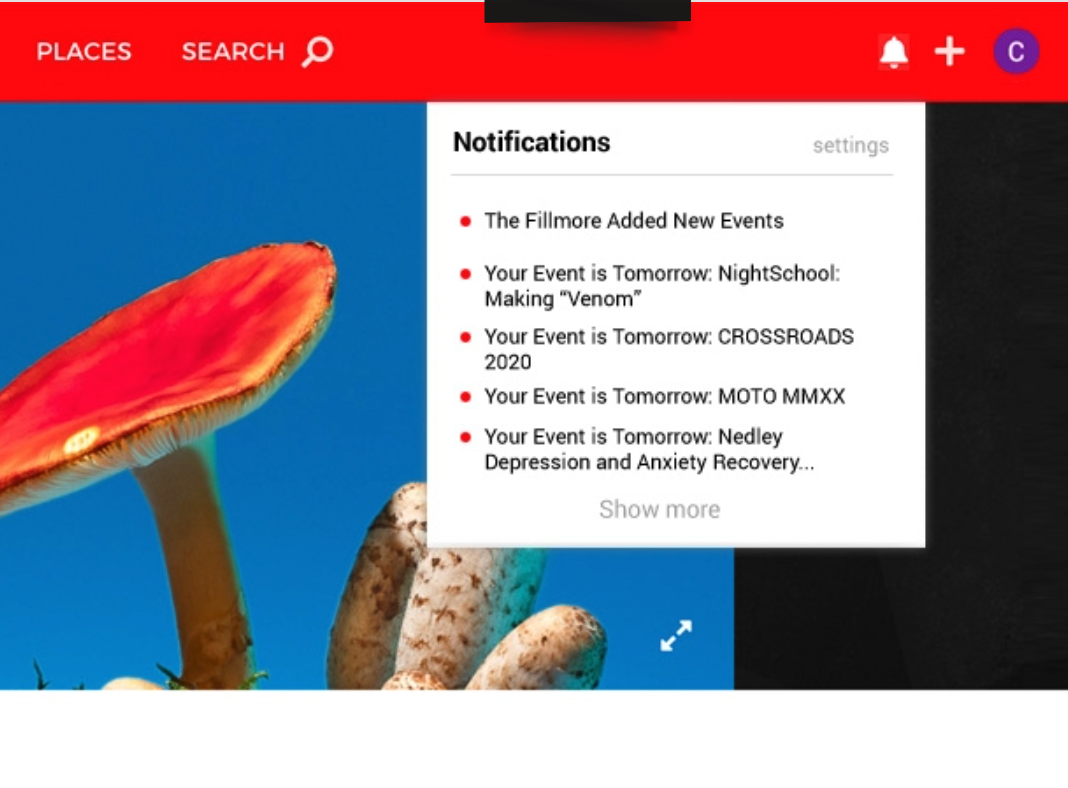
– Notifications
– Mobile Version of Main Navigation
– Bold Search Interaction
– Fully Responsive Framework on every page
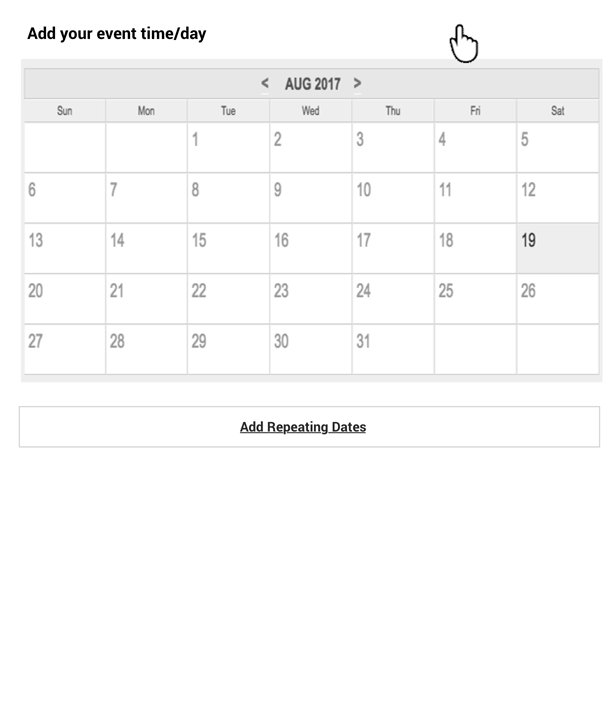
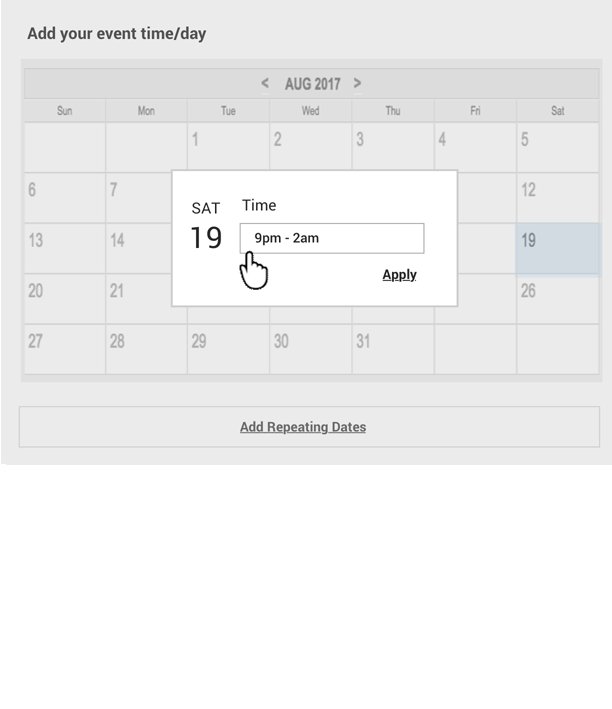
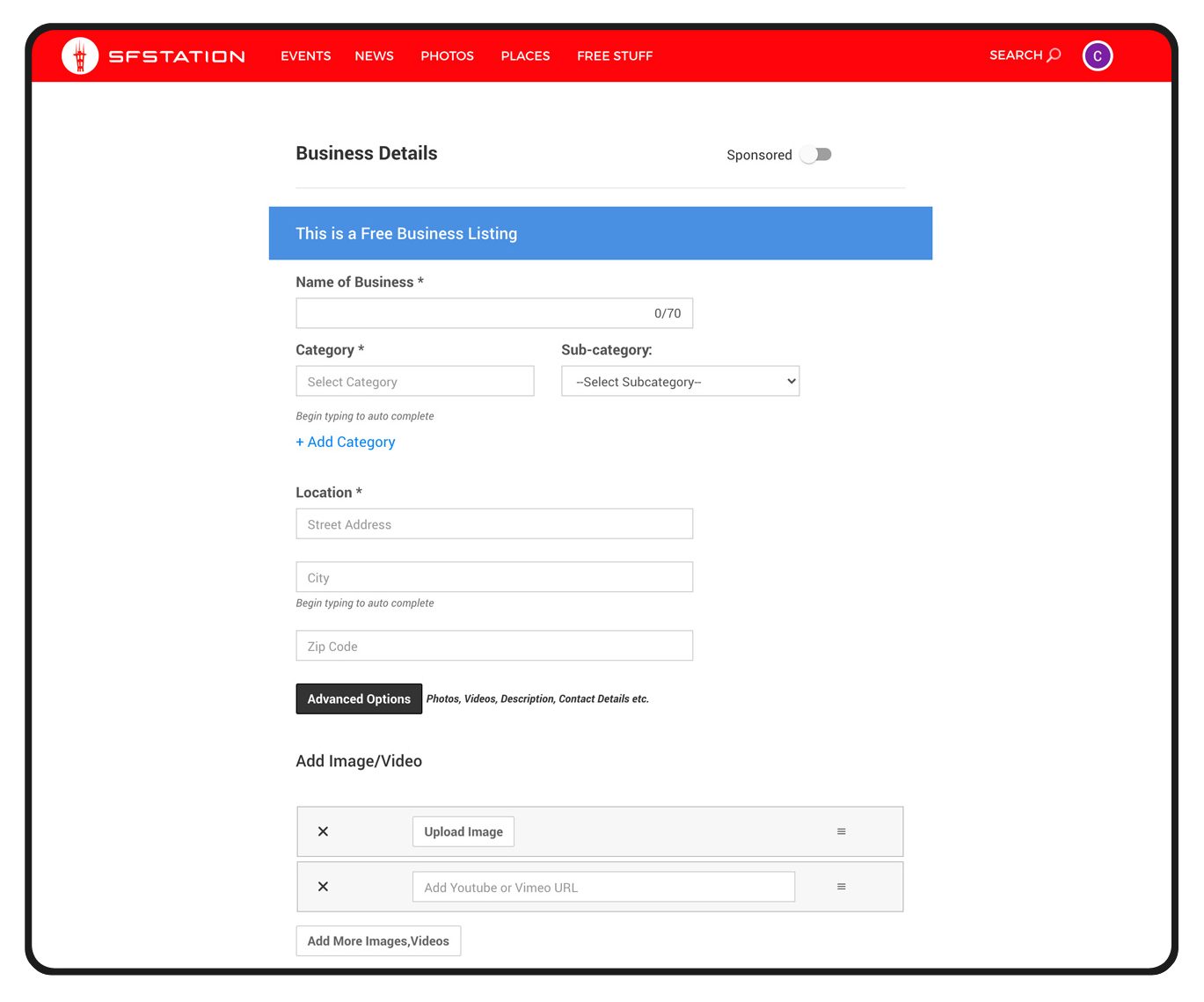
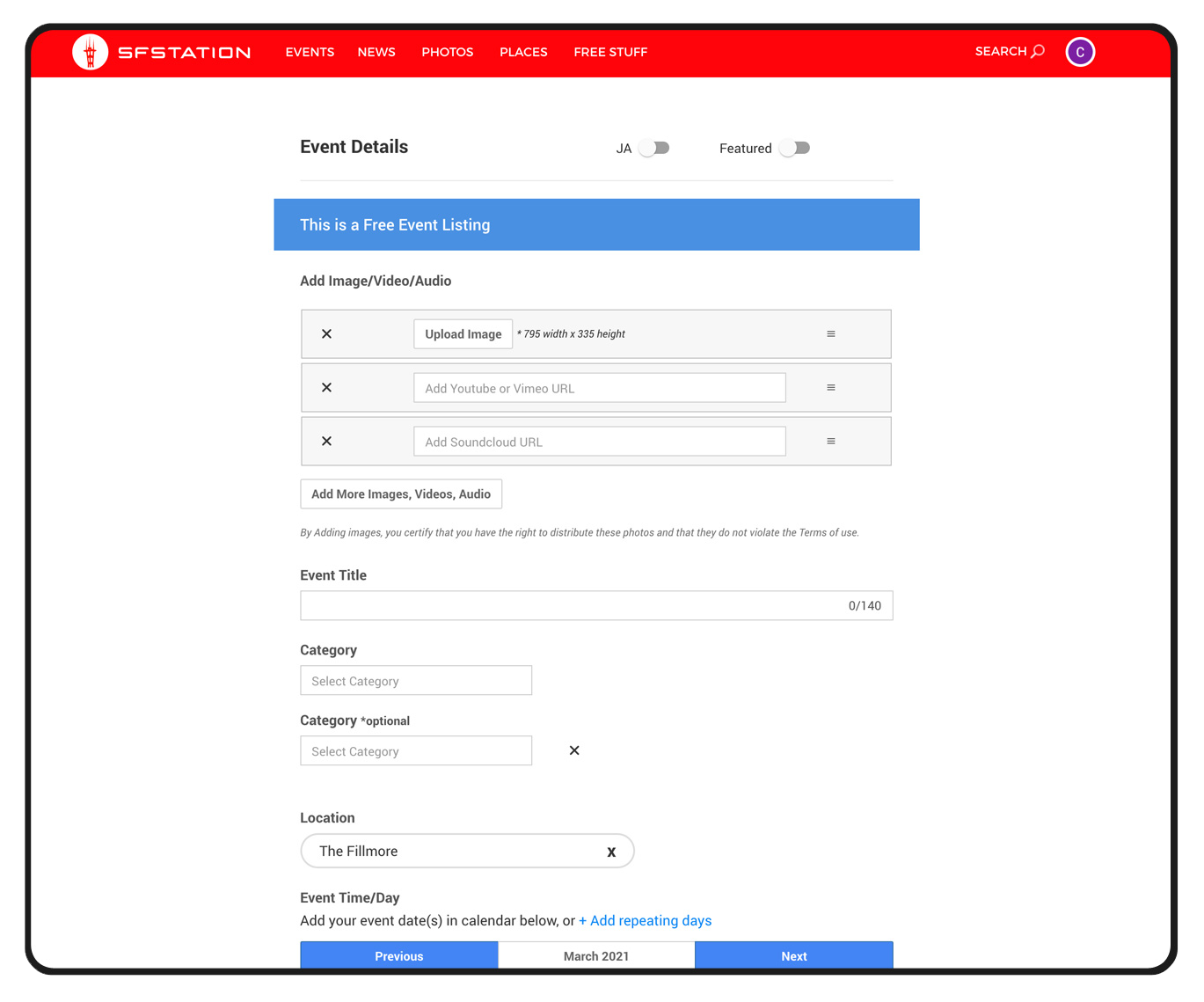
– One Page Event and Place UGC Forms
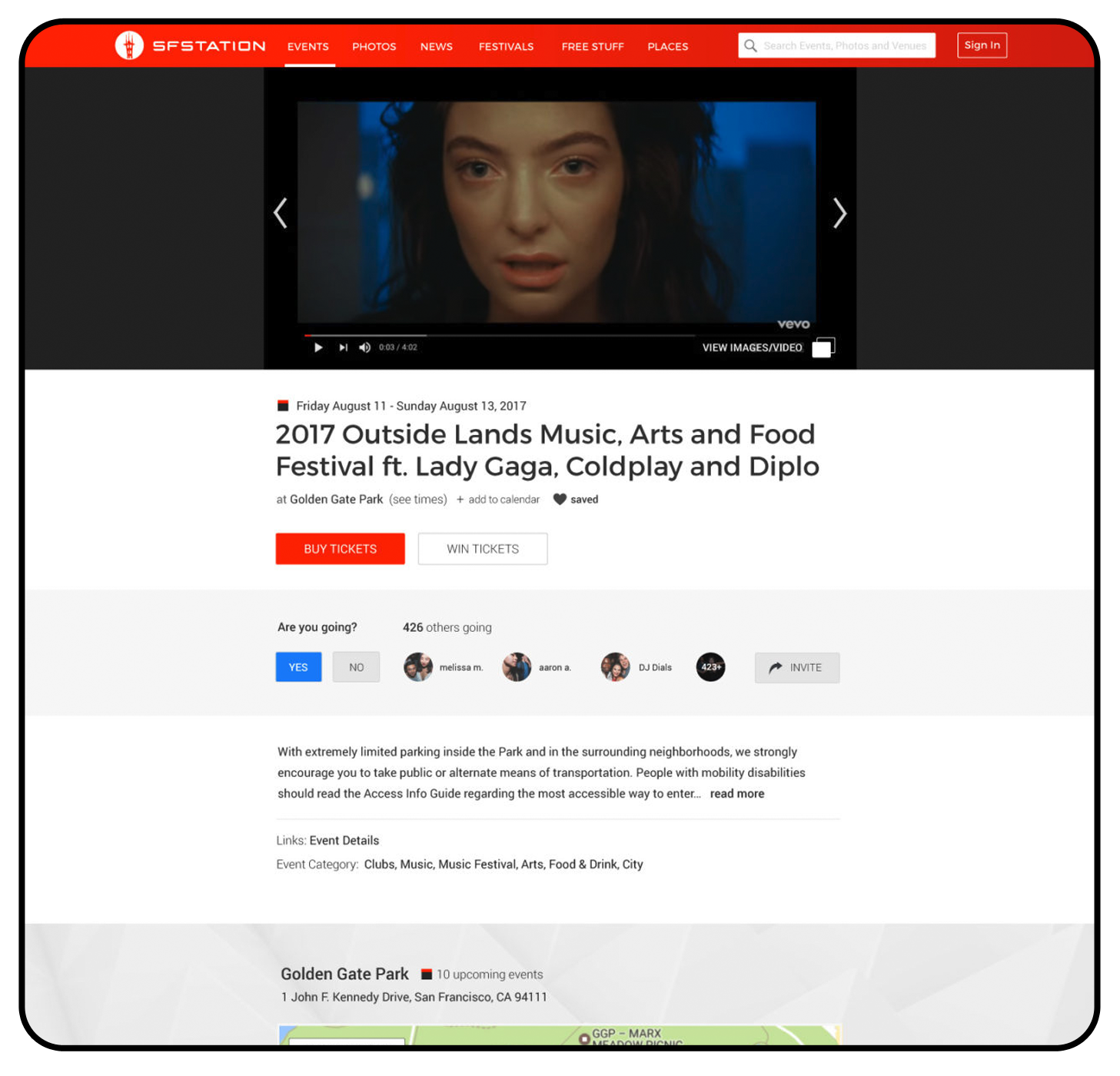
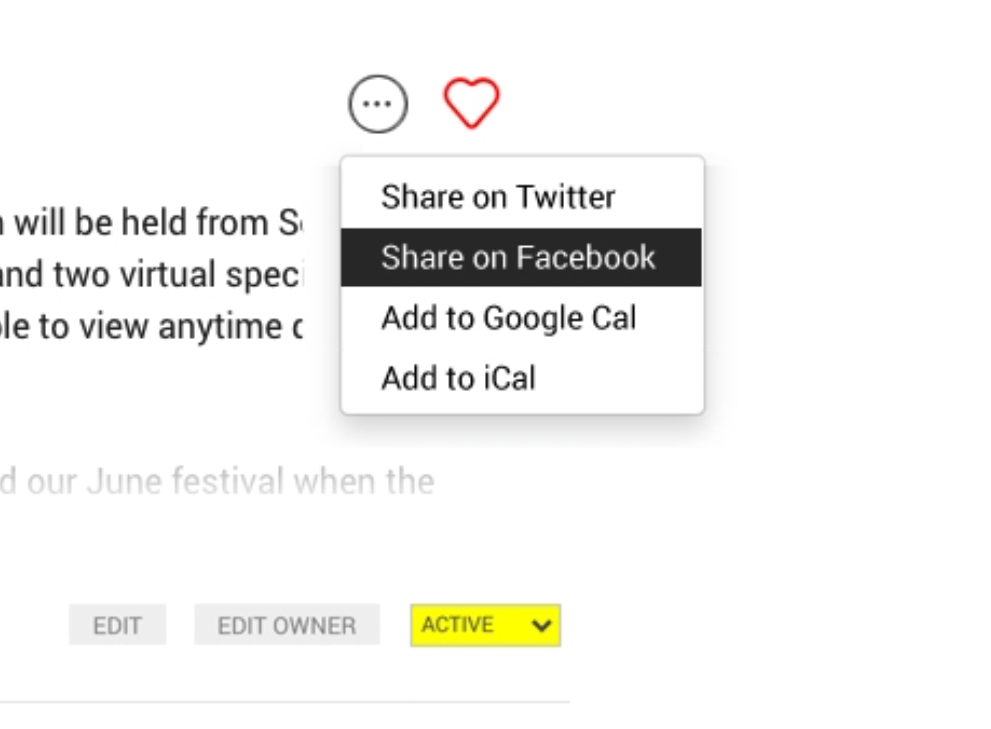
– User Saved Content
– Dynamic Location Search on Calendar and Forms
– Video and Audio Player on Calendar Pages
– Load Additional Event Content On Scroll
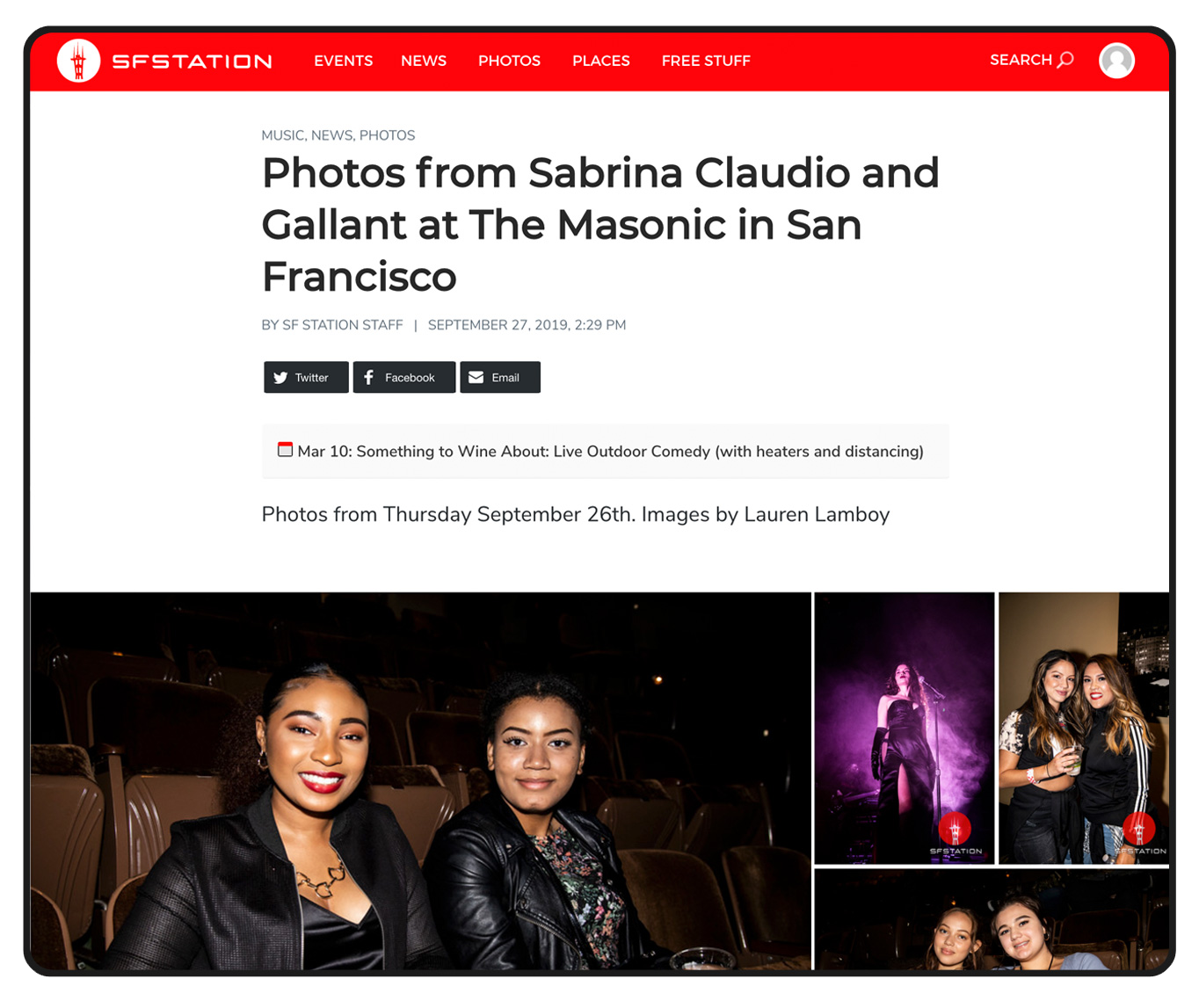
– Bold Article and Photo Editorial Pages
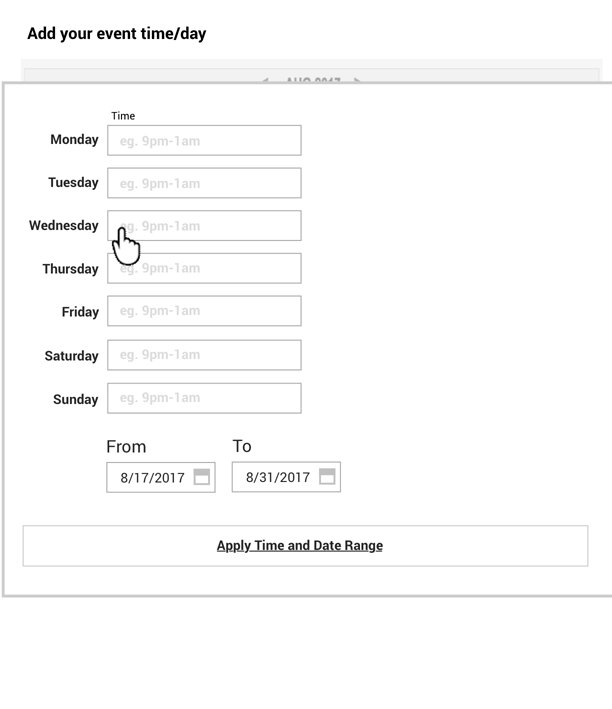
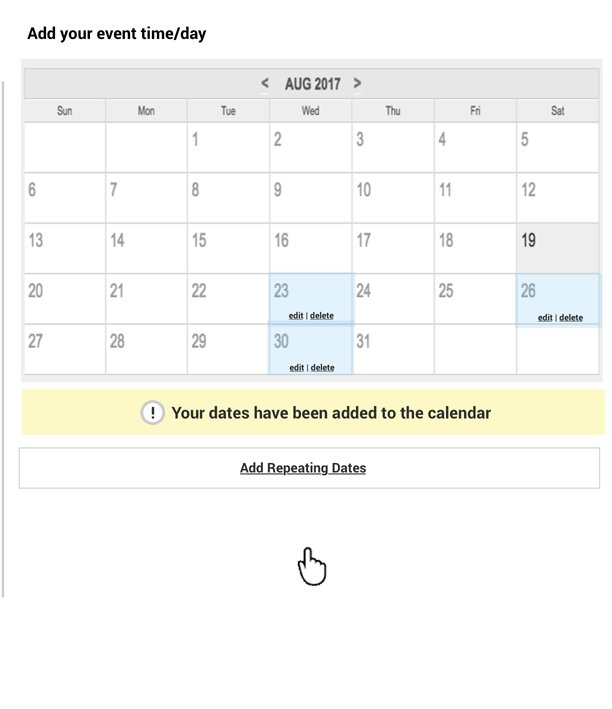
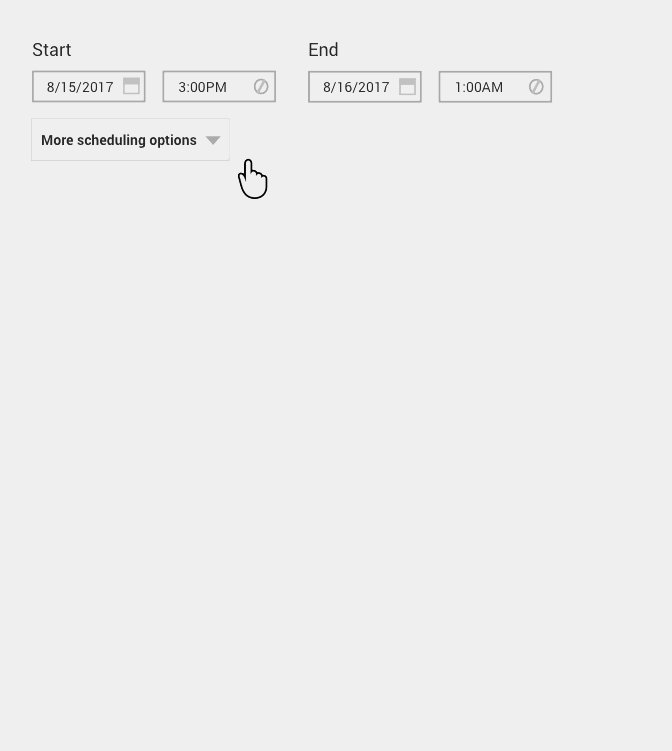
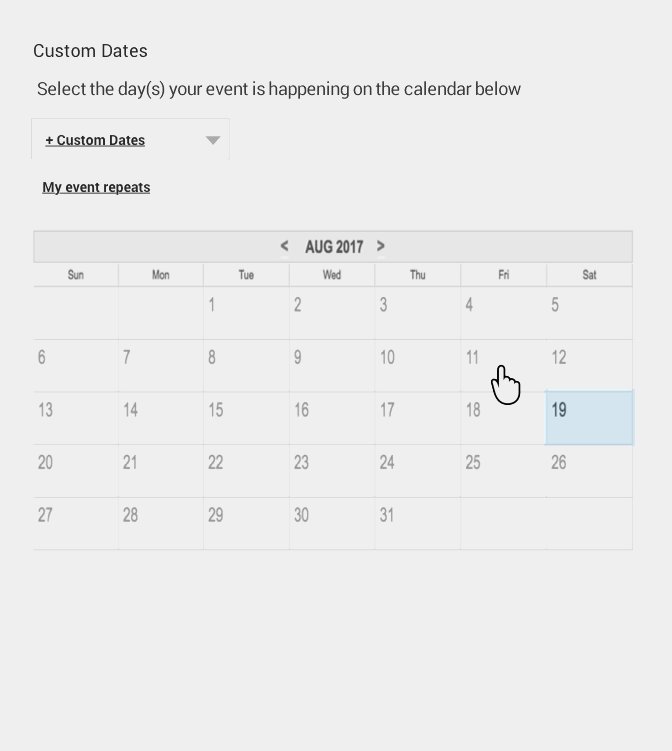
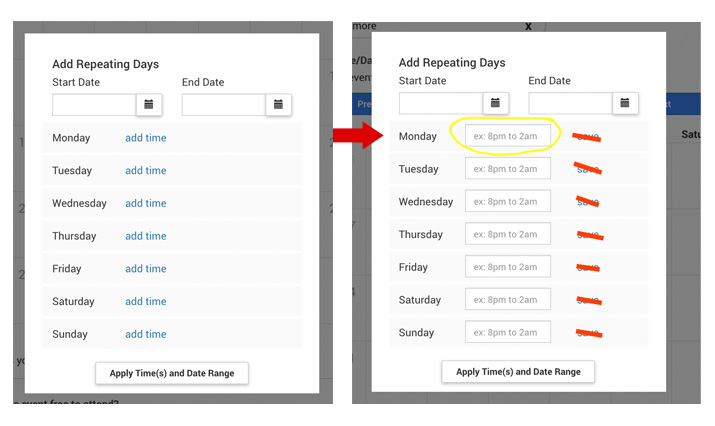
Iterations
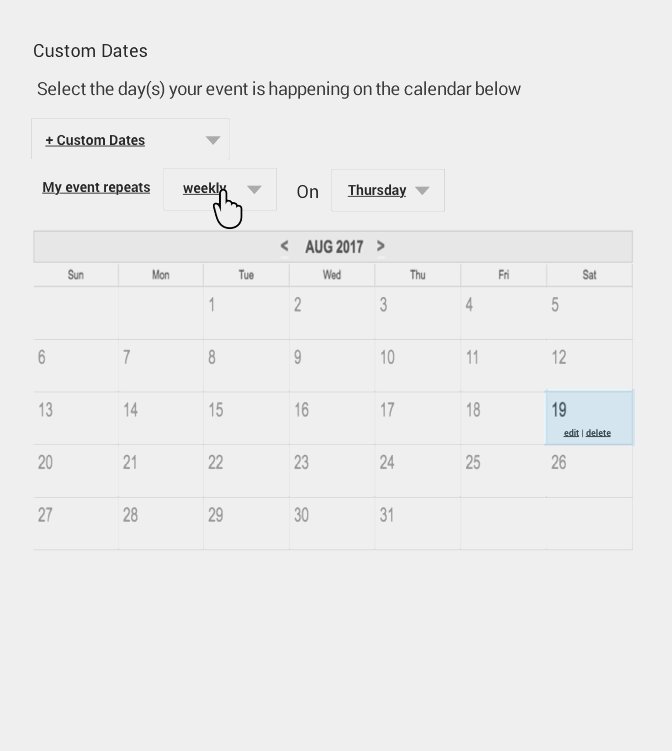
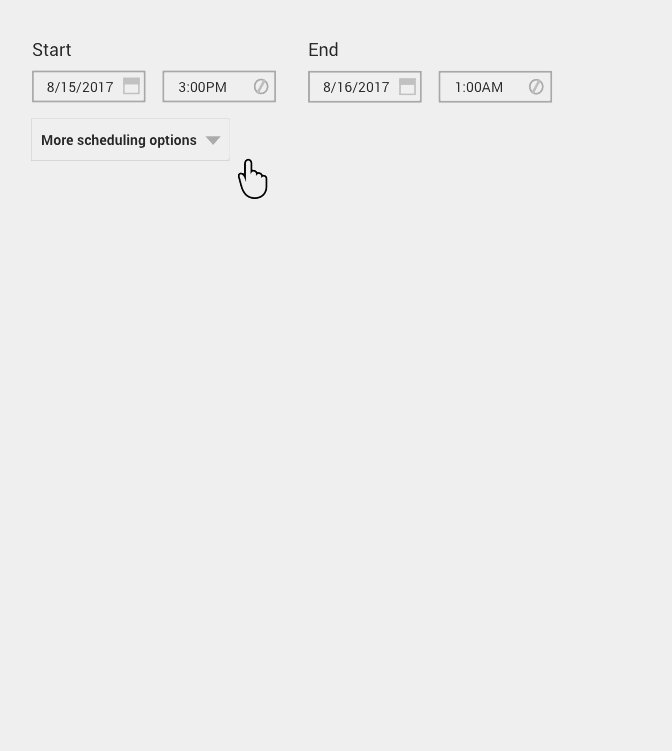
Always be iterating : ) Using the page insight tool FullStory I was able to see that our users were rage clicking certain areas on the Add Event form so we improved the form design to remove unnecessary click actions.
I continue to add additional features to engage the user and add value, most recently launching notifications and user saved content.
Conclusion
SF Station’s redesign was a success on many different levels:
– With the launch of the new design I was able to address each of the user Persona’s problems while also improving page speed, a lowered bounce rate, increased pageviews per session and 35% increase in organic search traffic YOY from our SEO efforts.
– Our business goals and user needs came together to produce an uptick in the number of automatic payments made by users, which in turn increased our overall revenue.
– It also allowed us to stay competitive as a business by having faster development cycles due to a rebuilt platform and use of the Laravel framework.
SF Station: Website Redesign – Full Case Study
My Role
UI/UX Design, Product Designer, Project Manger
Context
I was the Product Designer for the redesign of the entire SF Station website. I also hired and managed a team of engineers to execute on the designs.
SF Station is an online city guide in operation for 25 years that provides up-to-date event information as well as a 360 marketing platform for event producers to reach more people beyond traditional channels. SF Station has a loyal following and is recognized as a leader of event coverage, local news and photography in San Francisco.
Goals
Remove obstacles created by old/legacy design systems that prevent faster release cycles. Address the needs of the various user types so the user is engaged (specifically translating to more pages visited per session) as well as increase the value of the tools offered. Also improve SEO by implementing new markup for page titles, keywords, and Rich Results.
Tools / Technologies / Frameworks
Sketch, Illustrator, Photoshop, Miro, Trello, FullStory, Google’s Suite of Apps (Analytics, Docs, Sheets, Forms, Webmaster Tools, Analytics, Maps), AWS Cloud 9, Command Line, TextWrangler, FB/Twitter Auth, Braintree, Laravel, PHP 7, Slack, Material, Bootstrap, Bitbucket